
In the vast, interconnected realm of the internet, security threats are as diverse and complex as the web itself. One such threat, often overlooked yet potentially devastating, is tabnabbing. This blog, tabnabbing attacks, aims to illuminate the obscure corners of this cybersecurity threat, detailing its mechanics, manifestations, and, most importantly, preventive measures. Let’s embark on this knowledge journey and arm ourselves against the menace of tabnabbing.
In the simplest of terms, tabnabbing is a cyber-attack method where a malicious website redirects a legitimate page to an infamous one, often without the user’s knowledge. This sly technique can be a potent tool in phishing attacks, making it a significant security concern.
To comprehend the root of tabnabbing, one must understand the same-origin policy. This policy is a crucial security mechanism that isolates different websites from each other, ensuring, for instance, that google.com cannot access your Facebook feed even though both tabs are open in the same browser.
However, the same-origin policy is not infallible. It has certain “holes” that allow websites to interact with each other to a limited extent. The most relevant loophole for tabnabbing is as follows:
There are several ways a rogue website could gain control of your website’s window handle. Here are the most common:
The reverse scenario is also possible: your website opens a malicious site via window.open, and the rogue site gains a window handle to your site via the window.opener property.
window.open(‘https://evil.example’); // On the malicious site… window.opener.location.replace(‘https://hacked.example’);
If your website links to a malicious site with a target=”_blank”, allowing the linked site to open in a new tab/window, the linked site can refer to your site via window.opener.
window.opener.location.replace(‘https://hacked.example’);
If your website loads another site in an IFRAME, the rogue site in the frame can gain a window handle to your site using the window.parent property.
window.parent.location.replace(‘https://hacked.example’);
In order to demonstrate this example, let’s follow the steps given below –
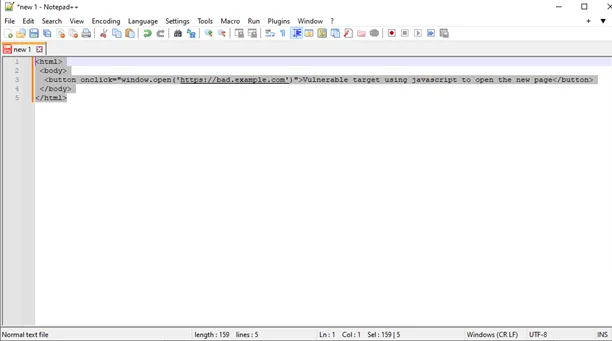
1) Open a text editor and enter the following code.
<html>
<body>
<button onclick=" window.open('https://bad.example.com')">Vulnerable target using javascript to open the new page</button>
</body>
</html>

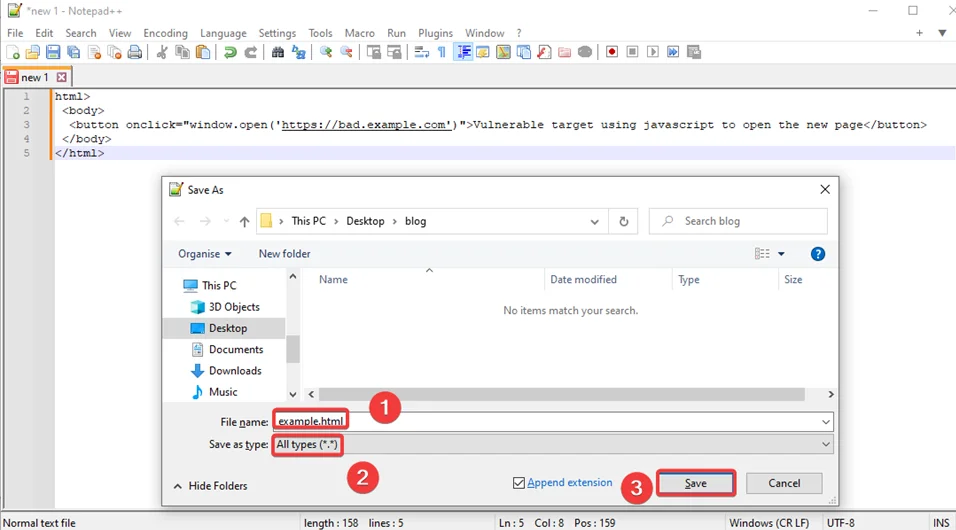
2) Select the format as “All types(*,*)” and save this file as example.html.

3) Now, execute the example.html file, and you’ll observe that the page loads in the default web browser, presenting a button that directs users to a target website. While it may appear as a simple webpage with a button, consider a scenario where you’re testing an e-commerce web application featuring a “Print receipt” button that redirects users to another website using the JavaScript property window.open or the HTML property about_blank for printing receipts. In such a case, the original website could be vulnerable to exploitation through a technique known as Tabnabbing.
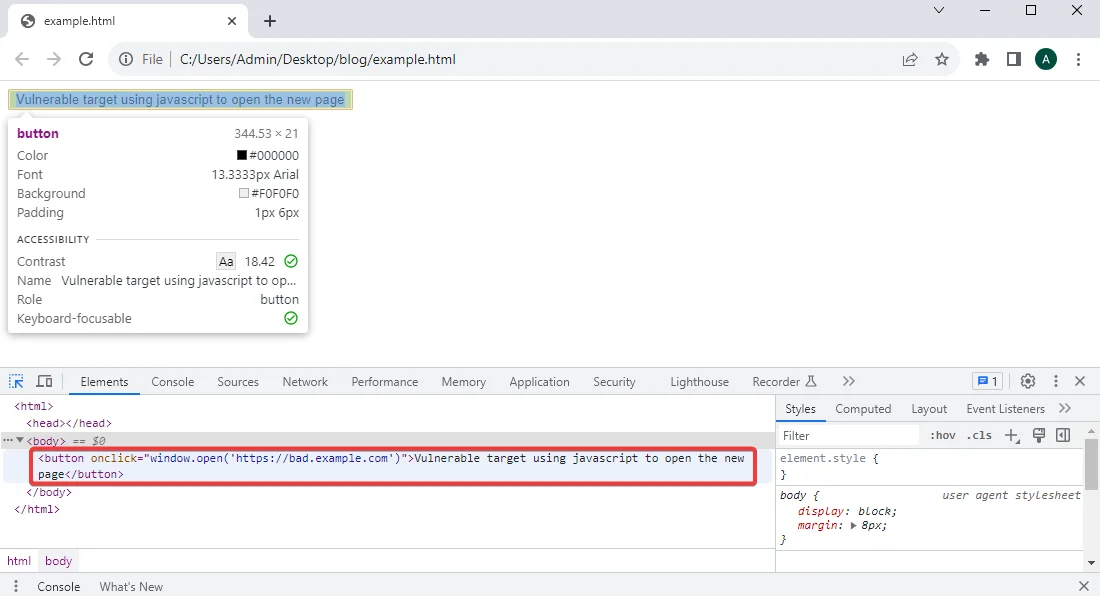
4) Upon inspecting the button mentioned above, you’ll notice that it employs the window.open JavaScript property to guide users to an external website. (To access the inspect function, right-click on the webpage and choose “inspect.”)

5) Next, close the inspector and click on the following button.

6) Upon clicking the button, notice that the webpage leads the user to another website.

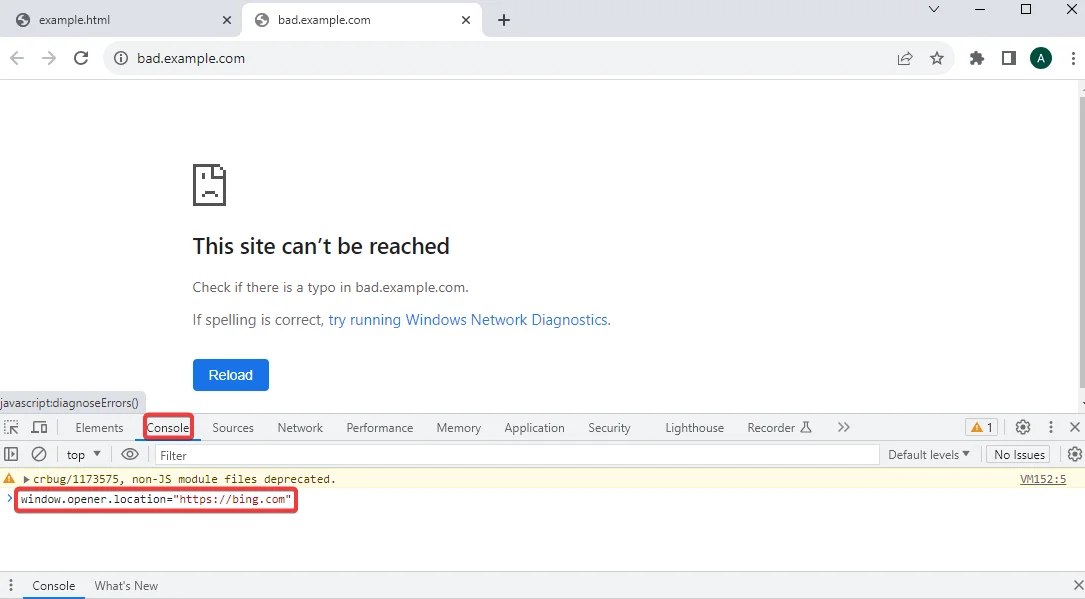
7)Once this webpage is loaded right, click on it, click on “Inspect,” and open the console tab.
8) In the “Console” Tab, type the following command
window.opener.location=" http://bing.com" and press the "Enter" key.

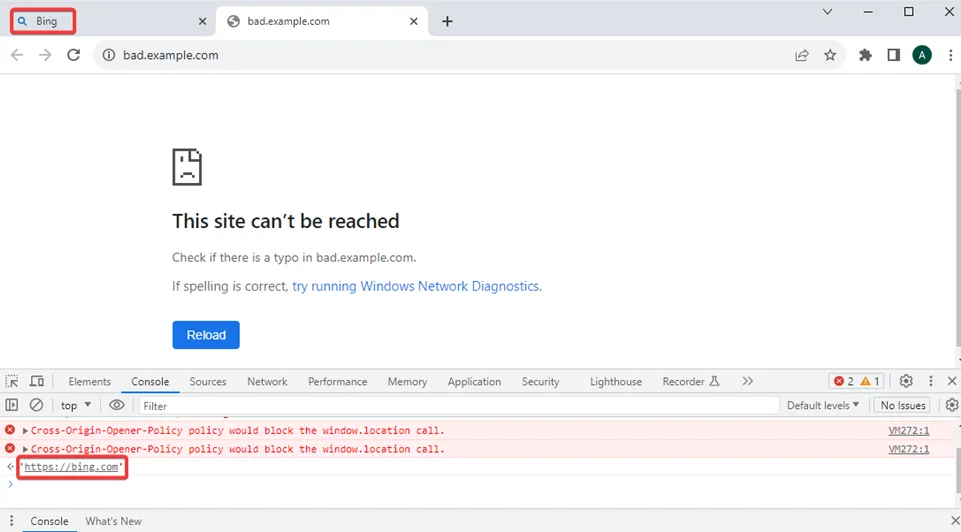
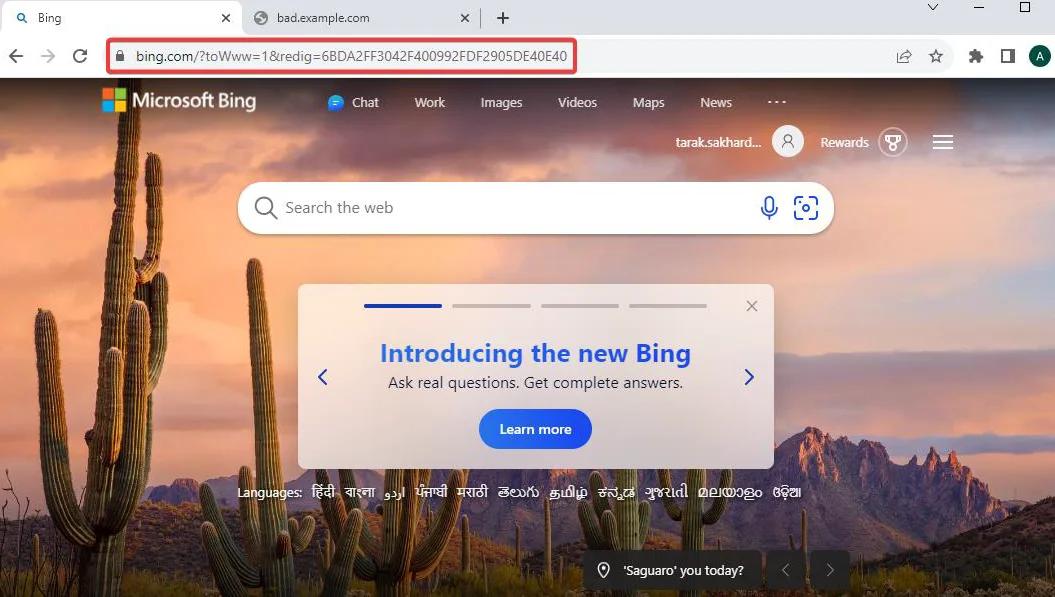
9) Notice that the original window gets redirected to the target website mentioned in the window.opener.location property.


Fortunately, you can adopt several measures to safeguard your web application from tabnabbing attacks:
The Cross-Origin Opener Policy (COOP), a relatively recent browser security feature, can help prevent tabnabbing attacks. By returning a specific HTTP response header from your web server, browsers that support COOP will process-isolate your document, rendering potential attackers incapable of accessing your window.
Cross-Origin-Opener-Policy: same-origin
To prevent tabnabbing via links, include the rel=”noopener” attribute in the a-tag of your links.
<a href="https://www.example.com" rel="noopener noreferrer">Link Text</a>
To prevent tabnabbing attacks from websites loaded in an iframe, sandbox the frame using the sandbox attribute.
<iframe sandbox="allow-scripts allow-same-origin" src="https://www.example.com"></iframe>
Implementing an isolation policy with fetch metadata allows you to block HTTP requests on the server side if they originate from unwanted websites or occur in suspicious contexts.
Tabnabbing attacks, while often overlooked, can pose a significant threat, particularly when used as part of targeted phishing attacks. However, by understanding the mechanics of these attacks and implementing the preventive measures detailed above, you can effectively safeguard your web applications and users. As developers, it’s our responsibility to ensure the security of our applications, no matter how cunning the threats may be.
Redfox Security is a diverse network of expert security consultants with a global mindset and a collaborative culture. If you are looking to improve your organization’s security posture, contact us today to discuss your security testing needs. Our team of security professionals can help you identify vulnerabilities and weaknesses in your systems, and provide recommendations to remediate them.
“Join us on our journey of growth and development by signing up for our comprehensive courses.“